У меня есть определенный подход к работе с программными продуктами. В общих словах его можно выразить как «не лезь — не сломается». Я стараюсь всеми силами не трогать исходный код WordPress, Shop-Script и прочих CMS, чтобы они сохраняли преемственность и обновляемость.
Передо мной задача — сделать фон сайта (background image) кликабельным.
Первое, что думает чуть-чуть разбирающийся во всех этих делах человек — сейчас я средствами CSS попытаюсь сделать это. Не получится. CSS не дает возможностей подобного рода.
Следующее бинго: JavaScript. На лету подхватываем нужный контейнер, меняем его наполнение, получаем ссылку. Конечно, идея хорошая, но не сработает. У вас просто нет нужного контейнера, чтобы его изменить.
Мысль продолжает разливаться по древу — а почему бы не найти плагин, который ставит код сразу после тега <body>? И выясняется, что подобное логичное решение просто не поддерживается вордпрессом в 2018 году.
Итак, мы влипли. Придется все-таки влезть в исходный код. Есть два способа — условно правильный и условно неправильный. Оба делают одно и то же, и оба одинаково легко поломают вашу доработку при обновлении.
Правильный способ по кодексу вордпресса — создать дочернюю тему. Почитайте, если вы используете стандартную тему и одним CSS-файлом, то этот вариант предпочтителен. В моем случае тема была замысловатая с десятками CSS-файлов, и импортировать их все предложенным способом дело довольно долгое.
Поэтому пошел неправильным способом — редактированием шаблона. Тут стоит учесть два фактора: при обновлении темы код придется добавлять опять, это раз. Но создание дочерней темы просто не обновит вам этот файл — что может за собой привлечь еще больше неприятностей с учетом одного необновленного файла.
Что надо знать для кликабельного фона:
- Мы размещаем код-ссылку между тегом <body> и первым контейнером <div>. Нам обязательно нужно знать id контейнера или его класс. Айди начинается с решетки #, класс начинается с точки «.»
- После размещения ссылки мы добавляем CSS-код, который будет управлять ее поведением. Также критически важно добавить CSS-код для контейнера, который идет следом, иначе ссылка просто ляжет поверх вашего сайта и заблокирует работу с ним.
Вот код ссылки:
<a href="https://ссылка_с_фона" target="_blank" class="takeover"></a>
Вот он же, но уже с видимым тегом боди и видимым контейнером следом.
<body class="home"> <a href="https://сслыка_с_фона" target="_blank" class="takeover"></a> <div id="page" class="hfeed site">
Очень важно, повторюсь, запомнить id, который назначен для первого div. В нашем случае это page.
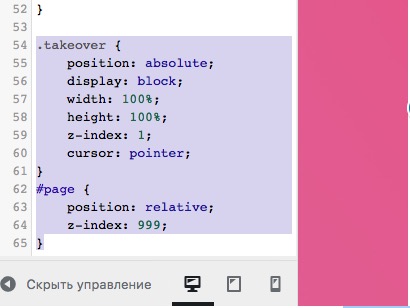
Остался последний шаг — добавить новый CSS. В некоторых темах есть возможность это сделать прямо на странице настройки темы, для остальных подойдет бесплатный плагин Custom CSS&JS. Ставим в CSS следующий код:
.takeover {
position: absolute;
display: block;
width: 100%;
height: 100%;
z-index: 1;
cursor: pointer;
}
#page {
position: relative;
z-index: 999;
}
Первый блок отвечает за фон. Называется .takeover
Название второго блока вы подставляете сами, у меня это #page. У вас будет, скорее всего, по другому.

Все, задача выполнена, фон кликабельный. CSS c обновлением темы сохранится, а вот код ссылки придется обновлять, каждый раз по новому вставлять, пока товарищи из WordPress не поставят сюда хук.