В своих проектах я всегда придерживался философии «как можно меньше правок в фреймворк». Основная задача была сделать проект автообновляемым и не теряющим своей актуальности на протяжении долгого времени. Как я пришел к этой философии?
Почему No или Less Code?
Свои самые первые интернет-магазины я запускал в 2009-2010 годах, тогда не было еще того разнообразия готовых фреймворков и плагинов к ним. Был вордпресс, были скрипты интернет-магазинов с самоустановкой — укажи данные базы и проект начинает свое MVP-путешествие. Что происходило дальше? Если нужен новый заголовок, я лез в код и менял заголовок. Когда нужно было поставить какое-то условие в шаблоне — лез в Smarty и делал условие. Когда менялась логика бизнеса — я копал еще глубже и менял уже PHP-файлы. И вылилось это все в невозможность обновления продукта. А когда у вас успешный сайт, вам нужны новые функции для сохранения бизнеса в игре, и получить вы их можете только сделав еще больше правок в коде, или, как мы их называли всегда, костылей.
В итоге шли годы, а сайт устаревал, а сменить все и при этом сохранить трафик из поисковых систем — задача около нереальная. И когда все-таки этот момент наступал — наступали последствия в виде просадки позиций и падения продаж.
Концепция самообновляемости сайта
В итоге самым правильным решением для бизнеса стал переход на фреймворки с поддержкой плагинов. Таким образом, новые функции прилетали с обновлениями, плагины были изолированы от основного кода и всегда можно было заказать доработку под себя. Тут оставался простор для небольшого фронтенд кодинга, но все в очень жестких рамках.
No code сервисы
Не я один полюбил эту концепцию. В интернете появилось множество сервисов, которые стали помогать делать вам сайт совершенно без кода. Вы собираете интерфейс или даже целое мобильное приложение в визуальном редакторе. Если мои проекты все еще лежат на моих же серверах, то современные тенденции предлагают хранить их у провайдеров услуги за небольшие деньги и при этом всегда иметь возможность принять больше посетителей в моменте, чем позволил бы один свой сервер.
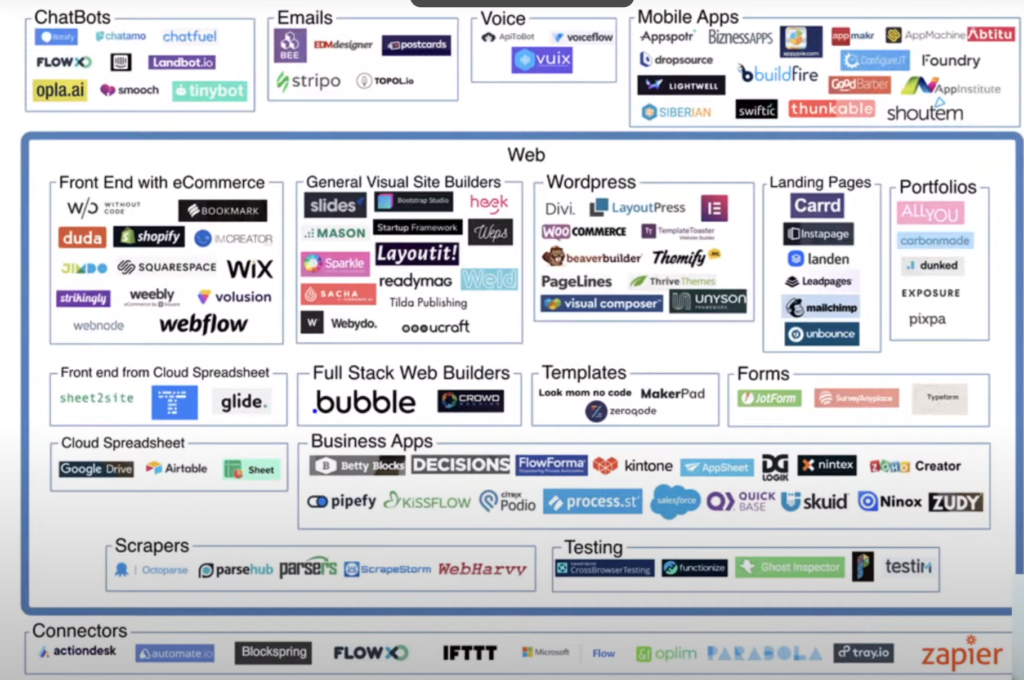
Рассмотрим некоторые из no code сервисов:
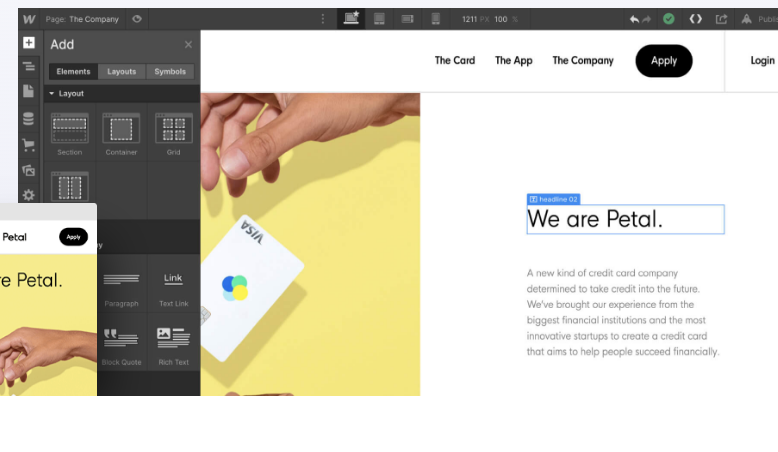
Скриншот из видео сверху (оригинал недоступен, сайт не работает):

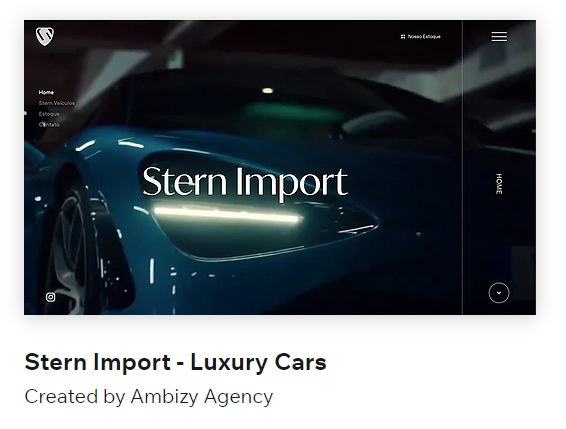
webflow.com

Удивительный сервис, где даже базы данных нужно проектировать в визуальном интерфейсе. Получается, что это какой-то новый уровень разработки, и теперь можно делать не только сайты-визитки или посадочные страницы, но и полноценные системы управления контентом и онлайн-магазины!
editorx.com

Еще один сервис с возможностью полного проектирования как дизайна, так и базы данных. Проекты, построенные с помощью этой платформы — впечатляют.
bravostudio.app

Неожиданный поворот — это сервис Браво, позволяющий делать мобильные приложения без кода. В какой-то момент начинаешь понимать, что за этим всем будущее. Только сложные проекты с запутанной логикой будут писаться с нуля, все остальное можно будет сделать за пару вечеров без каких либо знаний программирования.
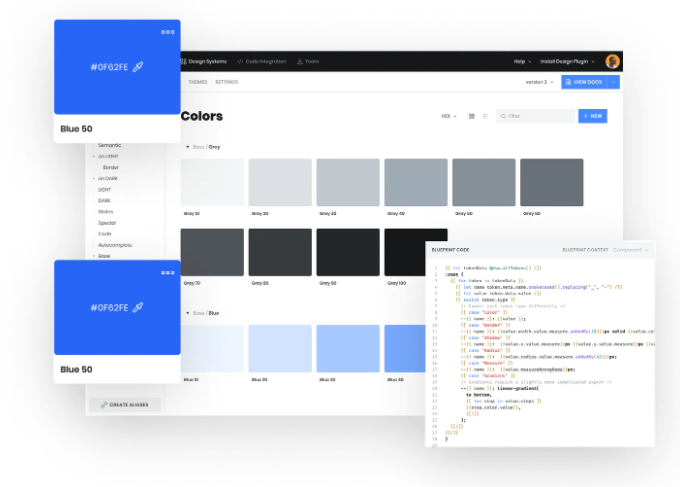
supernova.io

Сверхновую позиционируют уже не как no code, а как удобный код рядом с дизайном. Для тех, кто все еще хочет держать руку на пульсе, но уже хочет упростить себе жизнь.
Какие еще сервисы?
Обратите внимание на Notion (рич-блокнот с коллаборацией), Anima (ожившие прототипы), Play (дизайн мобильных приложений прямо на мобильных приложениях) и Airtable (прекрасная смесь экселя и баз данных).