Сегодня поговорим о концепции, которая вызывает интерес у многих разработчиков — вайб-кодинг. Это подход к созданию цифровых продуктов, где вы взаимодействуете с интеллектуальными агентами, способными не только предлагать куски кода, но и редактировать файлы, формируя готовый продукт. Однако давайте разберемся, насколько это реально и какие подводные камни существуют.
Что такое вайб-кодинг?
Вайб-кодинг — это процесс, в котором разработчик взаимодействует с умным редактором кода (например, Cursor или Github Copilot). Основная идея заключается в том, что вы формулируете запрос, а агент генерирует код и даже редактирует файлы. В идеале вы получаете готовый сайт или приложение на выходе.
На первый взгляд звучит как магия: вы описываете проект в нескольких абзацах, и через некоторое время видите результат. Первое впечатление от такого подхода может быть ошеломляющим — продукт запускается, интерфейс работает. Но при более глубоком погружении начинают проявляться проблемы:
- Ненормализованные базы данных: структура данных может оказаться хаотичной.
- Ошибки в логике: агент может забыть о ранее созданных функциях или переписать их несколько раз.
- Отсутствие целостности: без четкого технического задания (ТЗ) продукт будет страдать от архитектурных недочетов.
Почему вайб-кодинг пока не существует в чистом виде?
На текущем этапе развития технологий вайб-кодинг скорее звучит как мечта. Чтобы получить качественный результат, разработчику всё равно приходится:
- Расписывать архитектуру проекта.
- Формулировать контракты между компонентами.
- Создавать модель базы данных и описывать связи таблиц.
- Подробно описывать каждую страницу и её функционал.
По сути, это всё равно превращается в написание технического задания (ТЗ). А как известно, ТЗ писать любят далеко не все.
Кому подходит вайб-кодинг?
Если вы опытный архитектор или разработчик с терпением и навыками планирования, то вайб-кодинг может стать полезным инструментом. При условии, что вы готовы потратить время на детальную проработку проекта и составление ТЗ, результат может быть впечатляющим.
Личный опыт: Perfecto
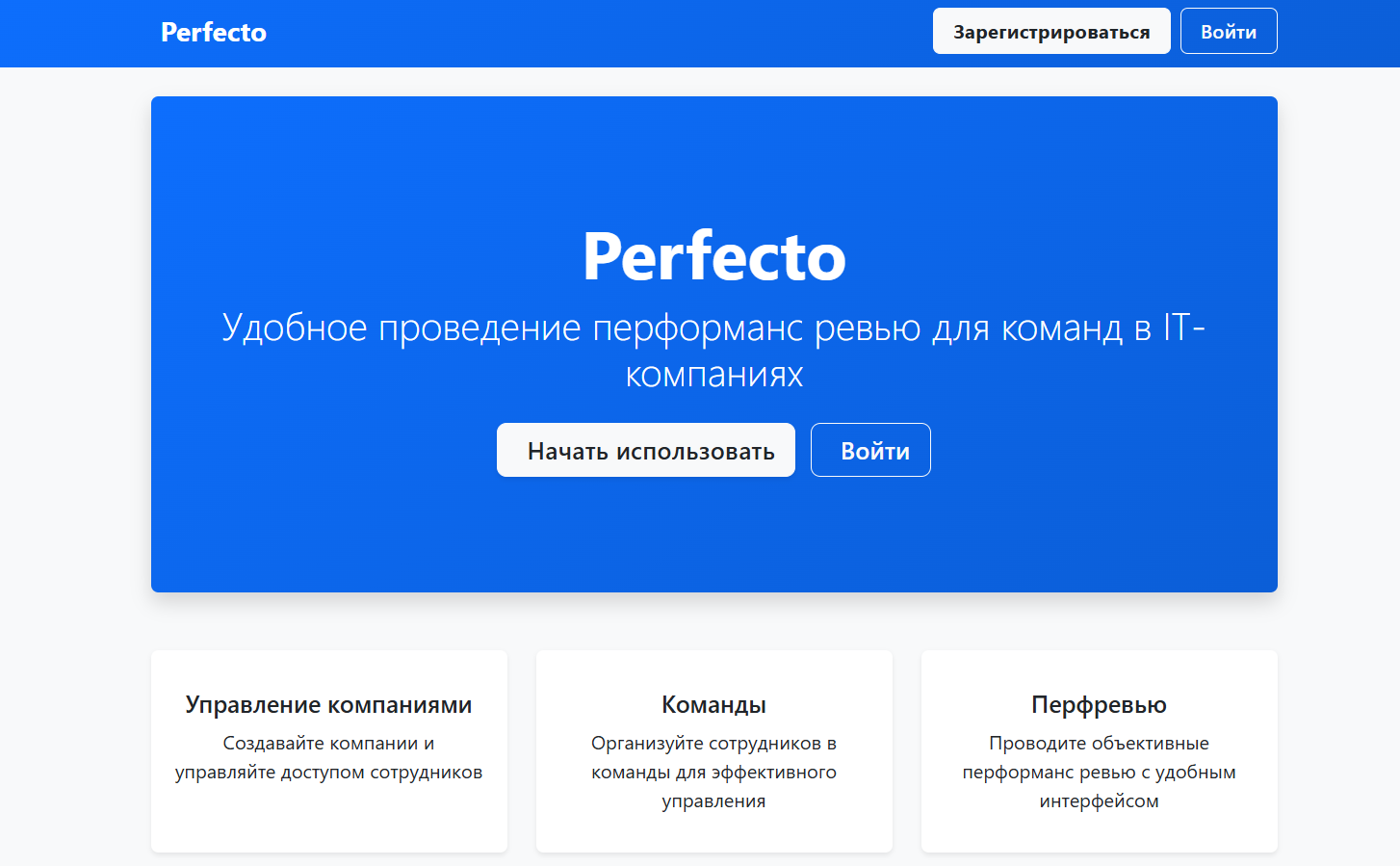
Для примера рассмотрим продукт Perfecto — проект, который я создал с использованием вайб-кодинга. Однако стоит отметить важный момент:
- Первая версия была попыткой «трушного» вайб-кодинга без четкого плана. Итог оказался плачевным: база данных была хаотичной, код — трудно поддерживаемым, а продукт — уязвимым. Ознакомиться тут: https://app.mtkv.ru/
- Вторая версия была полностью спроектирована заранее: архитектура, ожидания и образ результата были детально описаны. Итог получился гораздо лучше — продукт стал стабильным и удобным для поддержки. Можно ее посмотреть тут https://perf.mtkv.ru/
Снаружи обе версии выглядели одинаково — интерфейс работал. Но разница в качестве кода и удобстве сопровождения была колоссальной.
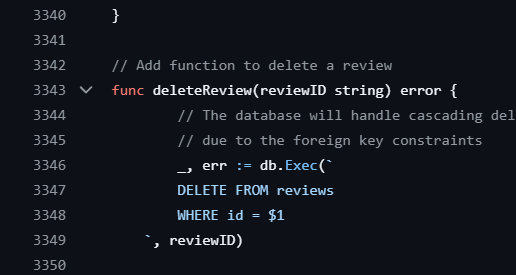
Чтобы понять всю боль, вот скриншот первой версии:

3300+ строк! Вся логика замешана в одном файле. И это вы еще фронтенд не видели.
Выводы
На данный момент вайб-кодинг — это скорее инструмент для ускорения разработки при наличии четкого плана действий. Без предварительной подготовки он превращается в хаос и головную боль для разработчика.
Если вы хотите попробовать этот подход:
- Будьте готовы к тщательному планированию.
- Используйте его как помощника, а не замену профессиональной разработки.
- Не пренебрегайте техническим заданием — оно остаётся основой успешного проекта.
Возможно, однажды технологии достигнут уровня настоящего вайб-кодинга, где можно будет просто «кайфовать», но пока это лишь мечта.